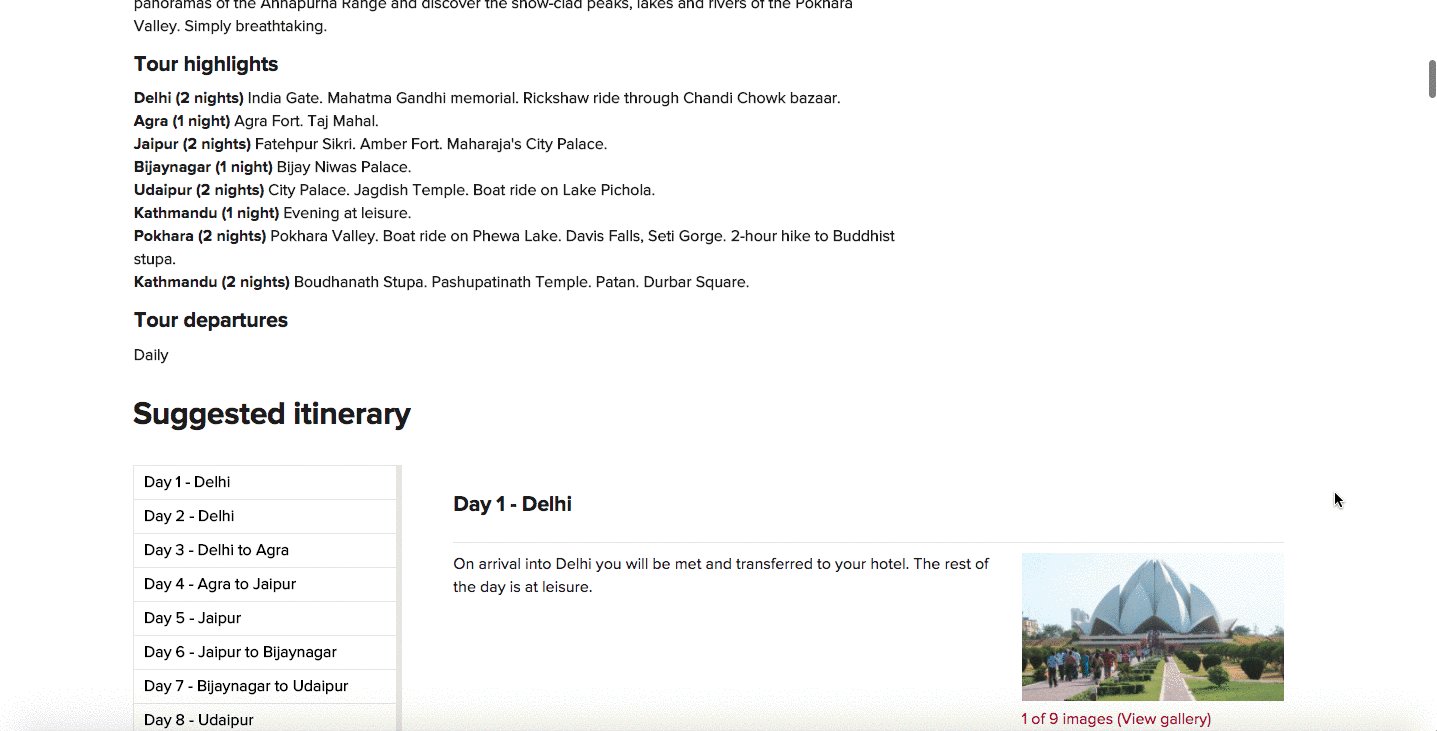
Problem: It is easy to identify potential iterations in a page but getting development resource is difficult when there is no evidence to support the proposed changes. Our tour template had a number of problems with its content hierarchy and user experience.
Solution: Using Qubit, our multivariate testing tool, I was able to build a new design of the tour template. This work involved using JavaScript and CSS to alter the page.
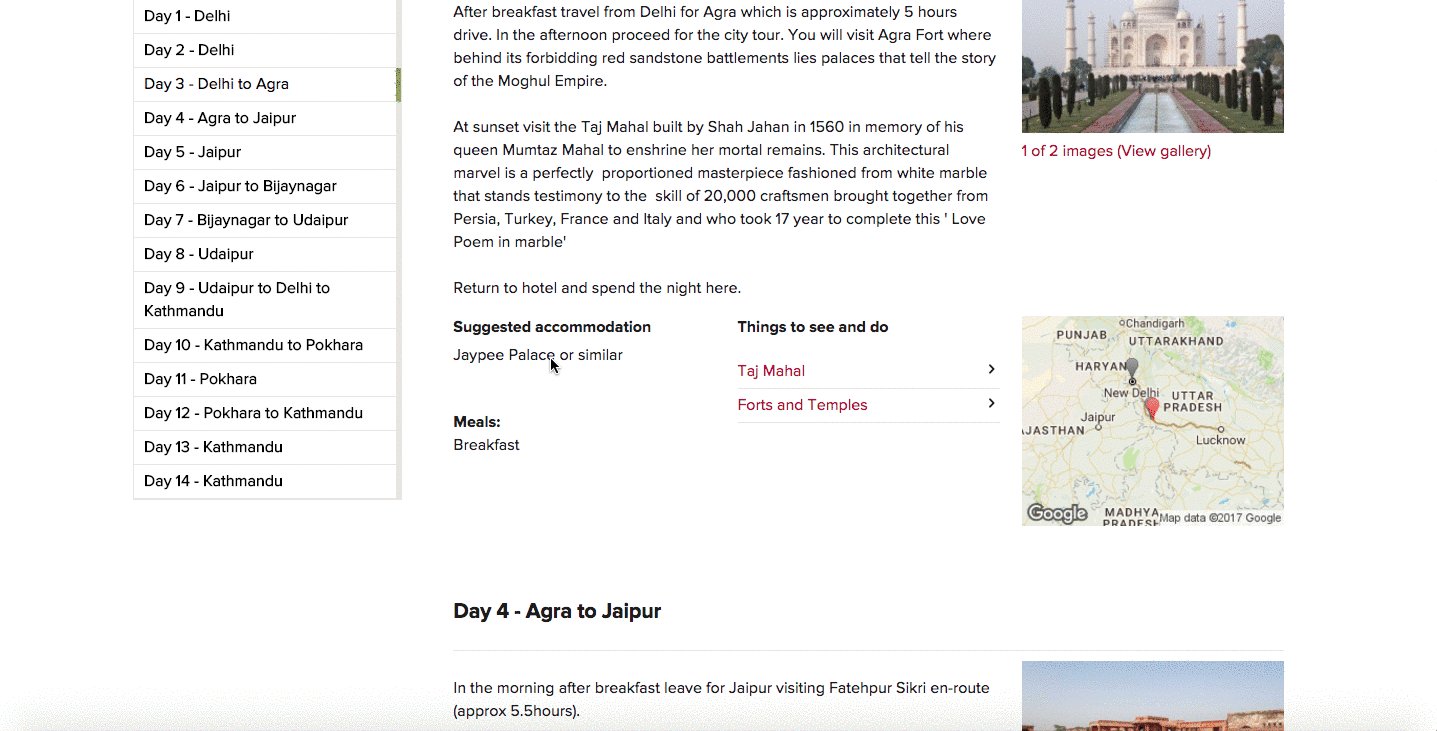
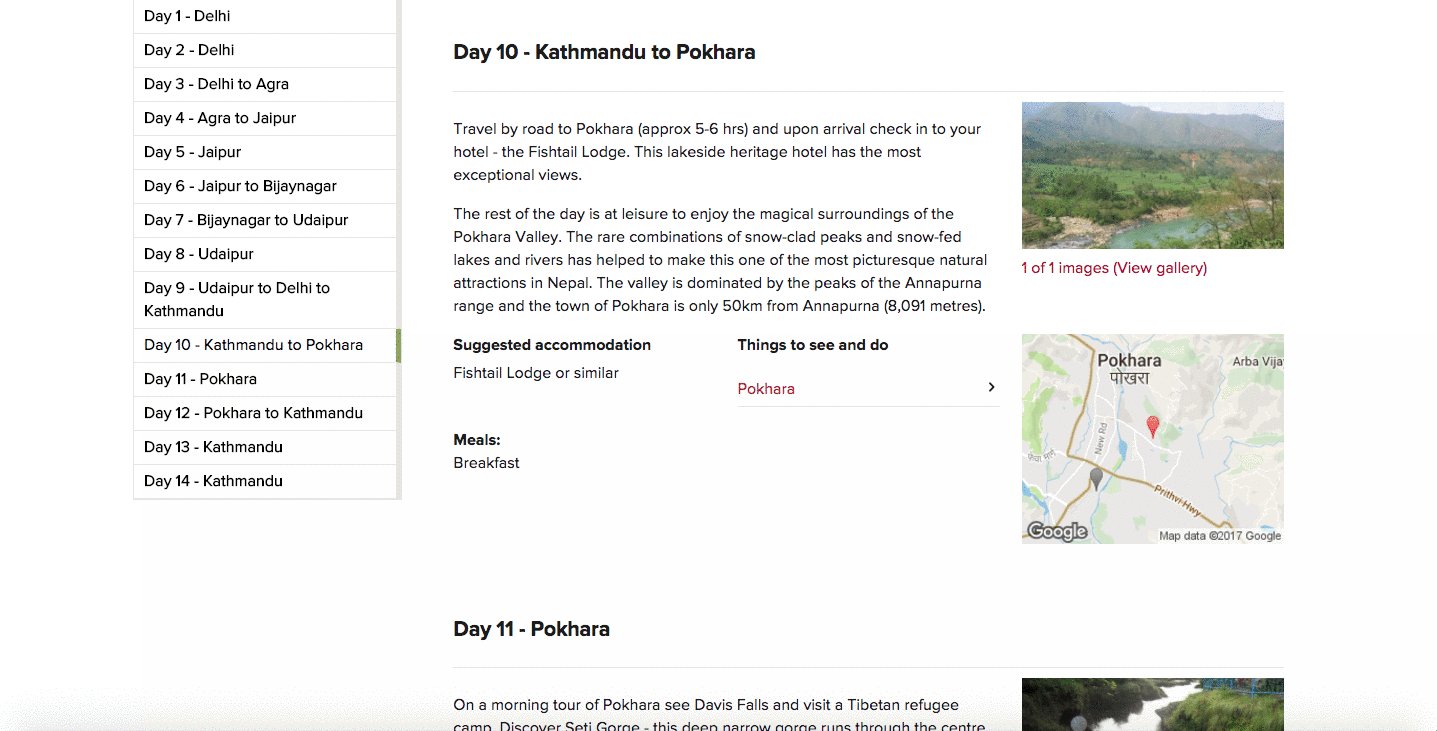
Outcome: I introduced a sticky itinerary summary and a number of improvements to the content layout. The slicker design easily beat the original design in our testing. The new design is in the development queue and scheduled to be implemented soon.