I wanted to create an asset to help frame the initial conversations between Content Designers and their collaborators working on a new project. The process of answering a carefully curated set of questions aims to get everyone on the same page. The platform of shared understanding that is created between Content Designers and their teammates should lead to smoother working practices and better outcomes.
Many great UX and Product Design canvases are floating around on the internet but I wanted to create something better suited to Content Design. I started by taking the best bits from other canvasses, before adding the sections that would enhance our Content Design process, without slowing things down. The final canvas isn’t perfect, but it balances comprehensiveness with speed. I created the canvas in FigJam so that it can be dropped into any Figma file and live alongside the designs.
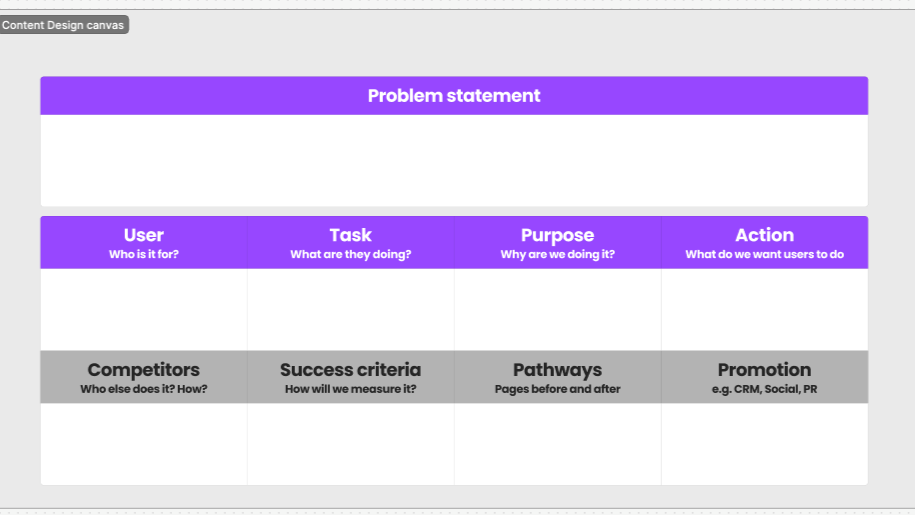
Section-by-section breakdown
Problem Statement: Clearly defines the core issue the design aims to solve, providing focus and direction for the entire piece of work. It ensures everyone on the team understands the fundamental challenge being addressed.
User: Understanding the target audience is crucial for creating effective and relevant content. Knowing their needs, behaviours, and motivations allows Content Designers to tailor the experience and language appropriately.
Task: Identifying the specific actions users need to take clarifies the design requirements. It ensures the design helps the user achieve their goals efficiently.
Purpose: Understanding the commercial benefit of the work helps the Content Designer create something good for the user and the business. It should demonstrate a clear link between the work and business OKRs.
Action: Specifying the desired user actions helps measure the effectiveness of the design and its impact on user behaviour. It clarifies what users should be able to do as a result of the design.
Competitors: Analysing competitors, and similar businesses from other markets, provides valuable insights into existing solutions and design patterns. It helps identify opportunities for differentiation and improvement in the final design.
Success Criteria: Defining measurable success criteria ensures the design’s effectiveness can be evaluated objectively. It establishes clear targets and benchmarks for assessing the design’s impact.
Pathways: Mapping user journeys and the pages that come before and after the content being designed helps optimise navigation and user flow. It ensures a seamless and intuitive experience for users as they move through the website or app.
Promotion: Considering the promotion and amplification channels ensures the design reaches the intended audience and achieves maximum impact. It helps integrate the design within wider marketing and comms activity.